表題のとおり、WordPressでJavaScriptを使ってみました。これを使って簡単な診断ツール等を作ることができます。
作ってみた
算数の問題ボタンを押してください
ソースコード
コードの全体は以下の通りです。
<div><script>
function answer(){
// form要素を取得
var questions= document.getElementById( "questions" );
var element1 = questions.question1.value;
var element2 = questions.question2.value;
if (element1 == "true" && element2 == "true") {
ans = "2問正解。完璧です。"
}else if(element1 === "true" && element2 !== "true"){
ans = "1問正解です。";
}else if(element1 !== "true" && element2 === "true"){
ans = "1問正解。わざと間違いましたね?";
}else{
ans = "2問とも不正解。がんばりましょう。";
}
document.getElementById("msg").innerHTML = ans;
}
</script></div>
<b>算数の問題</b>
<form id="questions">
<p>1+1は?<br>
<input name="question1" type="radio" value=""> 0
<input name="question1" type="radio" value=""> 1
<input name="question1" type="radio" value="true"> 2
</p>
<p>2の3乗は?<br>
<input name="question2" type="radio" value=""> 5
<input name="question2" type="radio" value=""> 6
<input name="question2" type="radio" value="true"> 8
</p>
</form>
<input type="button" value="判定!" onclick="answer();">
<div id="msg">ボタンを押してください</div>このコードをカスタムHTMLに張り付けるとボタンや判定ボタンができます。
<div><script>から</script></div>までがjavascriptのコードでそれ以下がHTMLです。
HTML側のボタンに設定したonclick="answer();"でjavascriptの関数を呼び出します。 呼び出された関数の中でdocument.getElementById( "questions" )を行うことでHTML側のラジオボタンの情報を読み取っています。同様に関数内でdocument.getElementById("msg").innerHTML = msg;とすることでHTML側に文字列を渡しています。
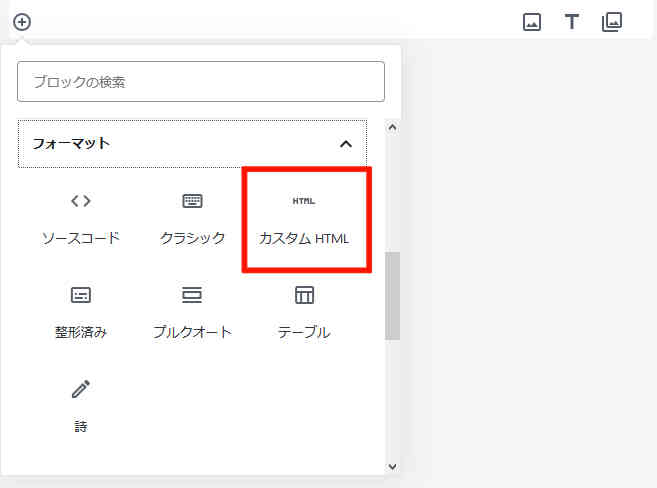
カスタムHTMLの追加方法
カスタムHTMLはフォーマットから選択できます。

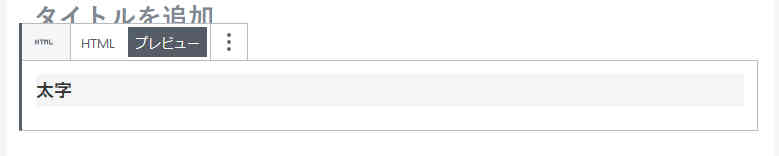
カスタムHTMLを使うと投稿記事画面でプレビューができます。


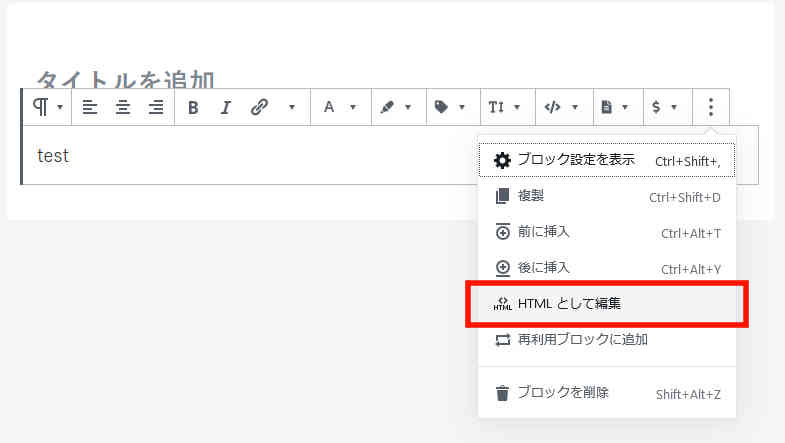
また、カスタムHTMLは下記のような手順でも遷移できます。
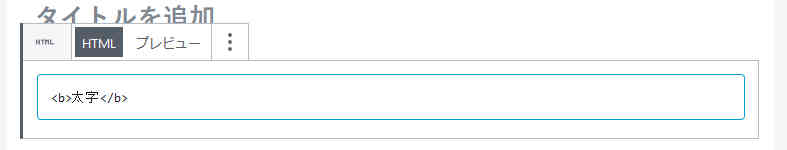
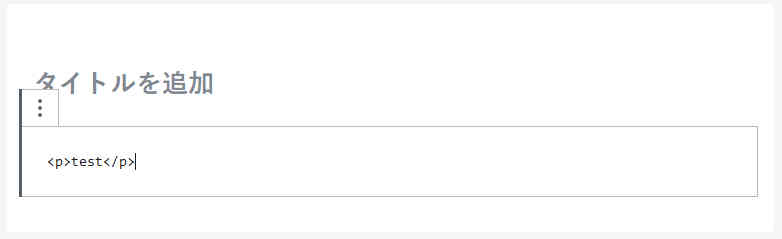
1. 段落をHTMLとして編集する

2. HTMLを書く

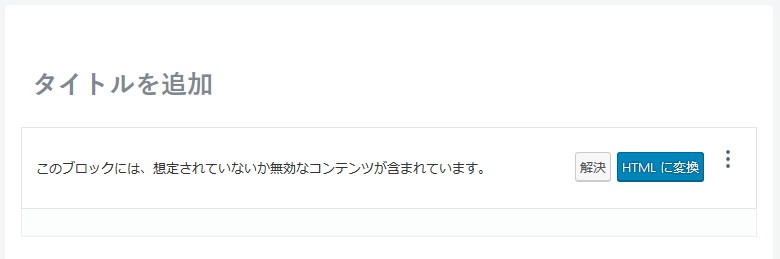
3. 「HTMLに変換」ボタンが出るので押す

さいごに
JavaScriptはWordPressにおいても思った通りに動いてくれました。今のところPHPの使い方がよくわかっていないので調べてみたいと思います。


コメント