プラグインやテーマのインストールまではできたけど、次に何すればいいんだ?
っていう人は私以外にもいると思います。
この記事ではWordPressの練習もかねて作業手順を書いていきたいと思います。
テーマって何?
そもそもWordPressのテーマとは何なのでしょうか?
テーマとは、Webサイトのデザインやサイト全体の構成を決めるためのテンプレートです。
記事を書くときは「ライブドアブログ」や「はてなブログ」などほかのブログでも同様で、文章を書いたり画像を挿入したりします。
これは1つのHTMLファイルを作成していることに相当します。
このHTMLファイルがテーマに読み込まれることでウェブページのデザインができあがります。簡単にいうと、テーマを変えることでライブドアブログとはてなブログくらいの違いができます。
以下は確認していないので推測です。
テーマは簡単に切り替えられる場合もあればそうでない場合も多々あります。
例えばテーマ専用の機能があるケースです。Cocoonにある吹き出しブロックのようなものです。
わかりにくい説明になってしまいますが、そのテーマにしかないclassを用いているならばテーマの入れ替えはできず、複数の機能を組み合わせたようなショートカット機能であればテーマの入れ替えは問題なく行えるのだと思います。
エディタの使い方
Cocoonなどのテーマをインストールしたら「投稿」->「新規追加」から編集画面を開いてページを作成していきます。
WordPress5になりエディタがGutenbergに変わりました。そのためWeb上の古い情報は内容が異なっていることがあります。
Gutenbergではブロックごとに編集領域が区切られており、ブロックの順番入れ替えが簡単にできるメリットがあります。
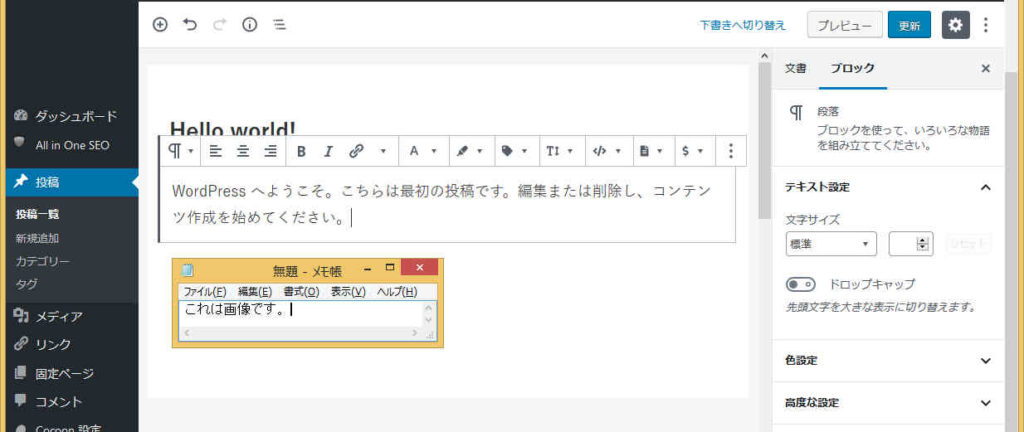
ブロックは文章の一つの段落であったり、一枚の画像、一つの見出しなどが対応します。例えば下記画像では3つのブロックが存在しています。

ブロックはHTMLのブロックと同じ意味と考えて問題ありません。
これらのブロックは簡単に順序を入れ替えることができます。
ブロックの追加方法
ここではCocoonの吹き出しブロックを例に追加方法を記載していきます。
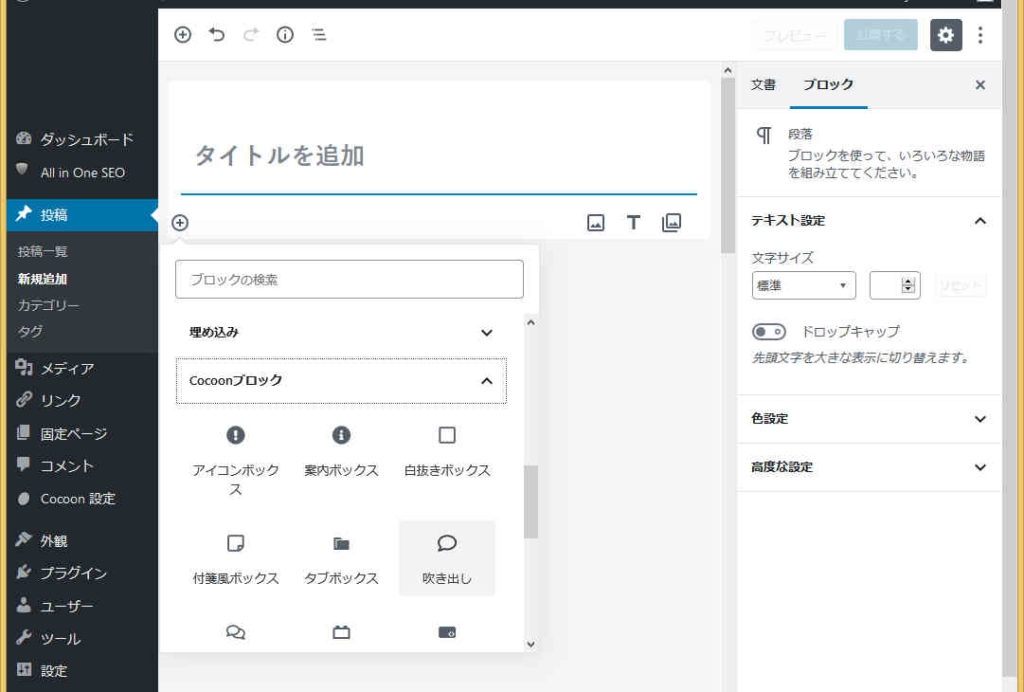
編集画面にある+が○で囲まれたところを押すと追加するブロックの種類が選択できます。ここでCocoonブロックの「吹き出し」を選ぶと吹き出しが追加されます。

または、編集画面の右の方によく使われるブロックが表示されるので、こちらでもよいでしょう。

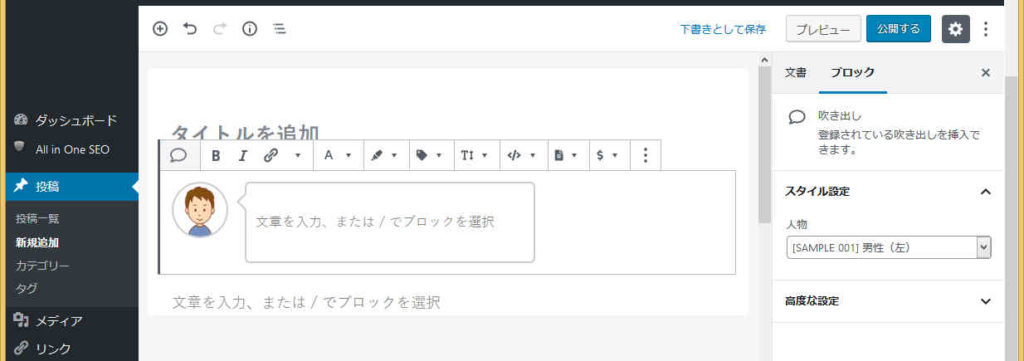
追加するとブロックが作成されます。右側の領域でブロックタブを選ぶとそのブロックの設定ができます。


こんな感じです。

数クリックでできるので便利です。
このページでは「吹き出し」と「見出し」のみ使用しています。
見出しも同様の手順で作成できます。見出しは「一般ブロック」に含まれています。
その他に知っておいたほうが良いこと
他には下のことを知っていれば問題なく使用できました。
・Shift+Enterでブロック内改行
・ブロックを選択してDeleteでブロック削除
ここからはプレビューで確認しながら公開するだけなので、特に困ることはありませんでした。
旧エディタの設定方法
クラシカルスタイルのエディタを使いたいならば、下記のプラグインを導入するのが一般的の様です。
https://wordpress.org/plugins/classic-editor/
しかし、Cocoonではプラグインの追加は不要でした。
旧エディタを使いたい場合は、Cocoon設定画面を開き、
エディタタブ->Gutenberg->「Gutenbergエディターを有効にする」のチェックを外す
という手順でクラシックスタイルになります。

最後に
最近はこういうタイプのエディタが増えている気がします。流行なんでしょうね。戸惑うことも多いですが、ブロックごとにHTML編集モードとビジュアル編集モードを切り替えられるのは便利な気がします。
今から始める方はこのエディタに慣れておくとよいと思います。


コメント