PCのブラウザで要素を画像化する方法を記載します。Chromeでの方法を記載しますが、ほかのブラウザでもほとんど同じです。
手順
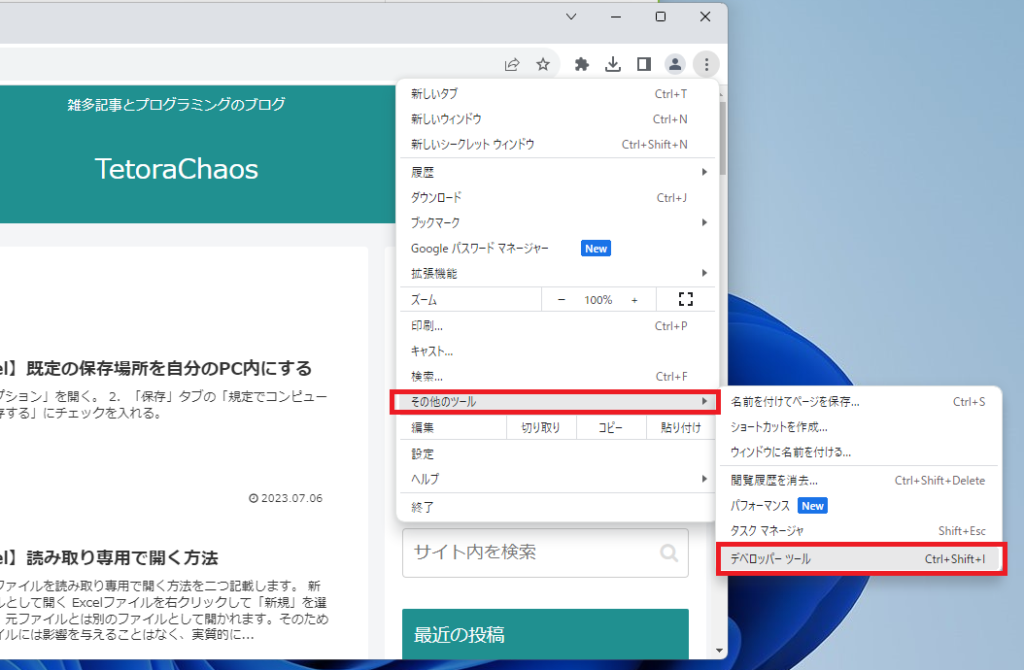
1. F12を押す、またはメニュー>その他のツール>デベロッパーツールを選択して、デベロッパーツールを開く。
またはCtrl+Shift+Cを押下する(この場合は手順2をスキップできる)。

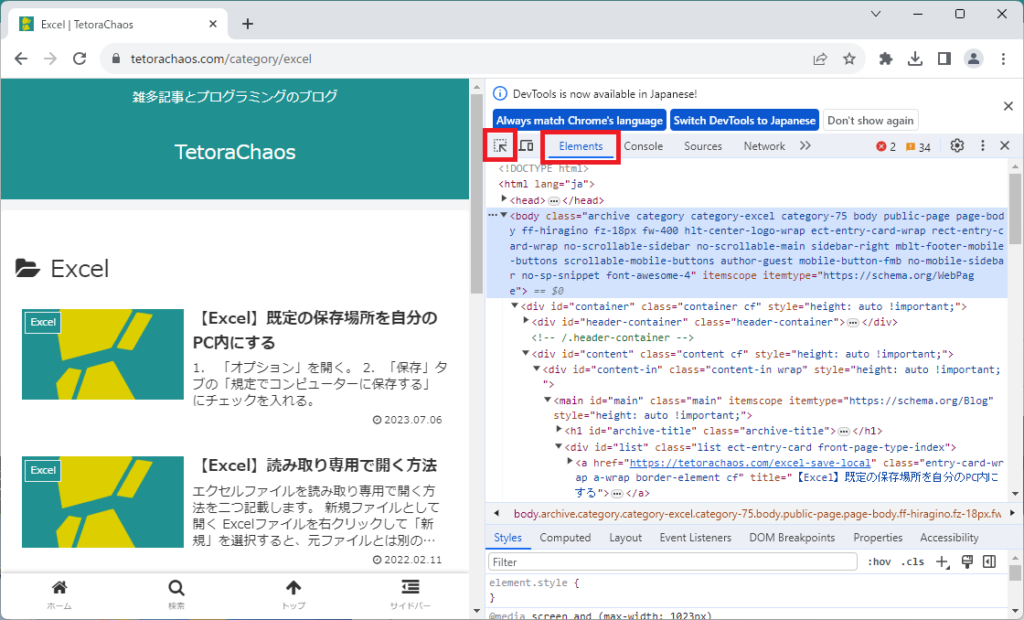
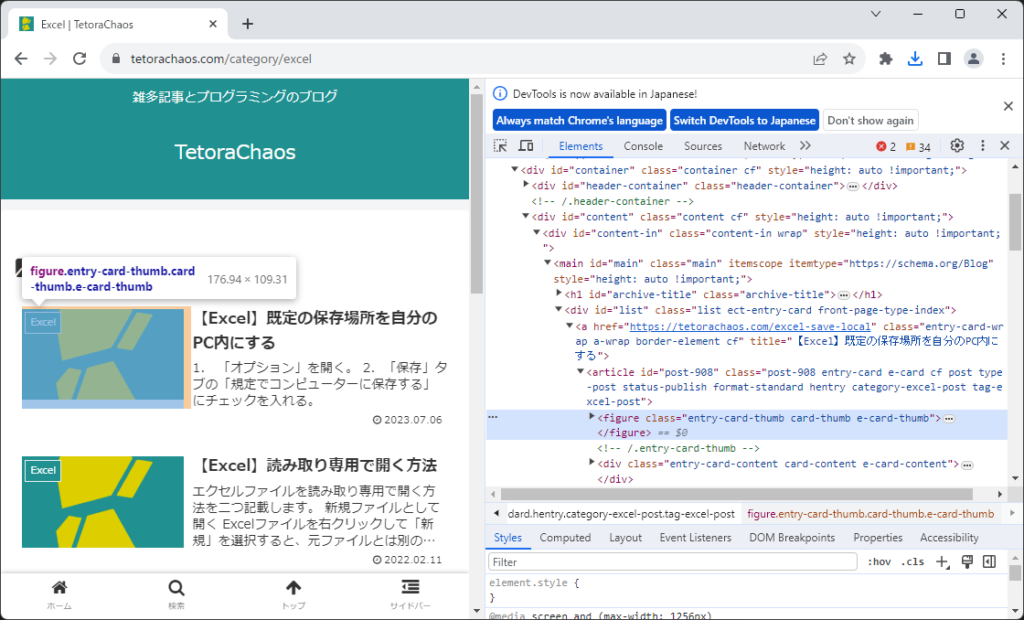
2. 要素(Element)タブを開き、左上の点線の四角と矢印のマークをクリックする。

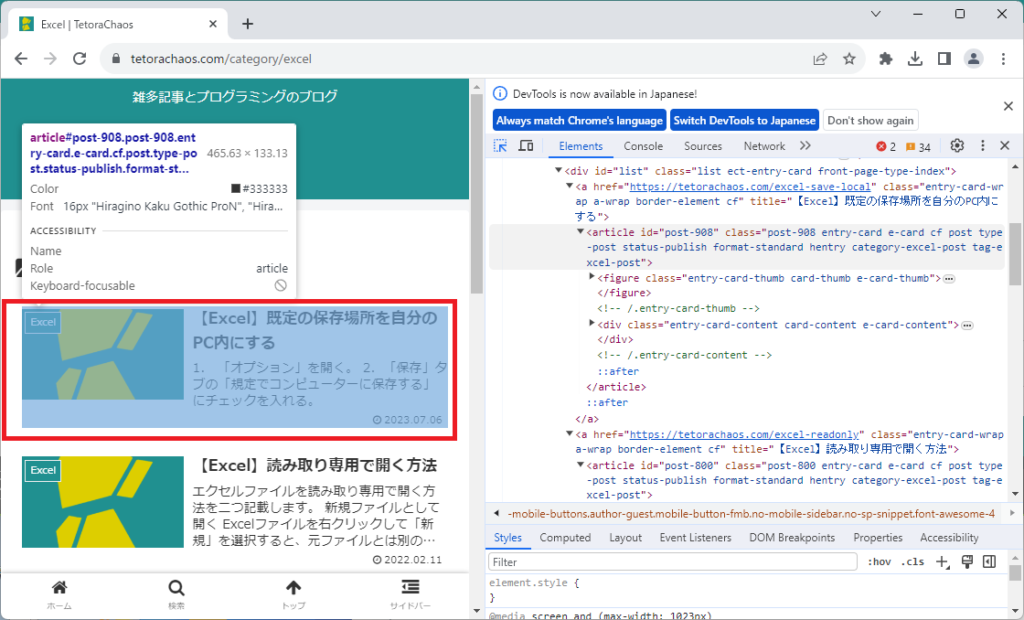
3. マウスカーソルを画像化したい要素に合わせる。

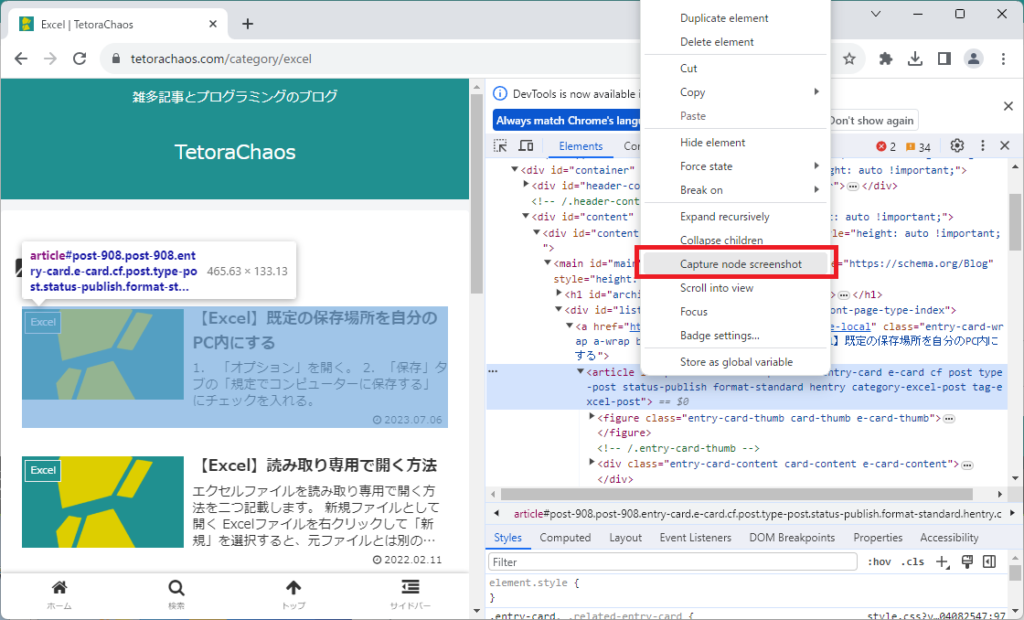
4. 要素タブで対応する要素が選択されているので、右クリックして「ノードのスクリーンショットをキャプチャ」(Capture node screenshot)を選択する。

以下の画像が保存できる。

5. ほしい画像と範囲が異なっている場合は、要素タブで上下キーを押下して要素を変え、4の手順を再実施する。



コメント