最下部までスクロールしたら要素を追加する方法を実装してみました。
twitterとかであるやつです。
原理は簡単で、最下部までスクロールしたことを検出して要素を動的に追加しているだけです。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<link rel="stylesheet" type="text/css" href="index.css" charset="UTF-8">
<script type="text/javascript" src="vendor/jquery-3.5.1.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="main.js" charset="UTF-8"></script>
</head>
<body>
<div class="AddArea">
</div>
</body>
<template id="templateAdded">
<div class="added">
<p></p>
</div>
</template>
</html>
.added{
width: 100px;
height: 100px;
background-color: burlywood;
padding: 0;
margin: 0;
}
.AddArea{
padding: 10;
margin: 10;
}$(function(){
add(0)
$(window).on("scroll", function(){
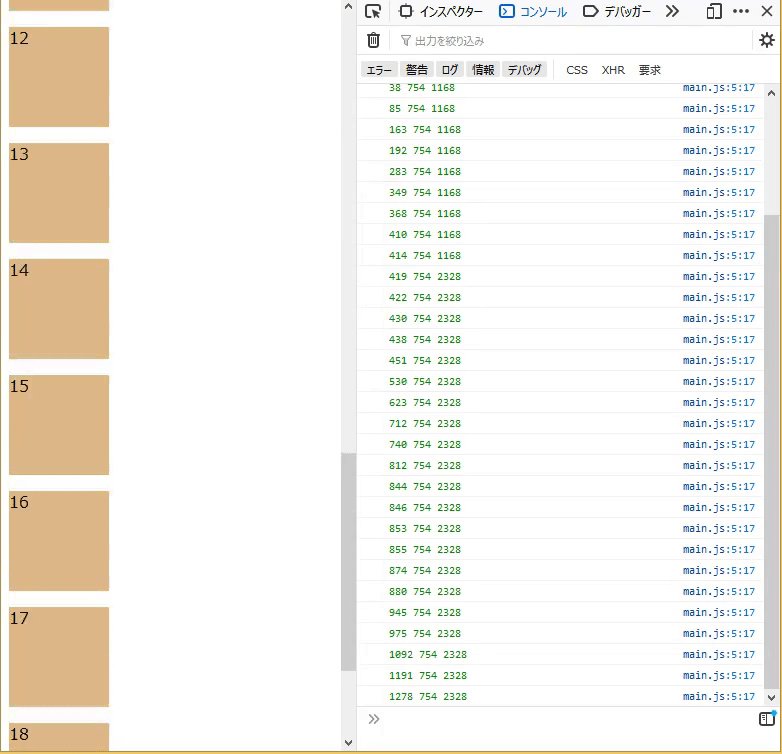
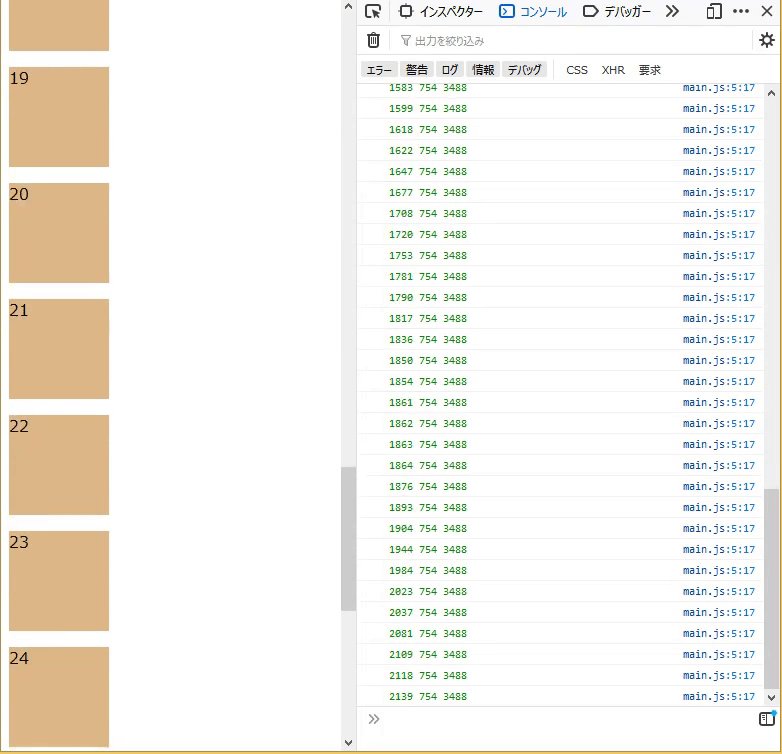
console.log($(window).scrollTop(), $(window).height(), $("html").height());
if($(window).scrollTop() + $(window).height() >= $("html").height()){
// 最後のインデックスを取得
const obj = $(".added").last();
const lastIndex = obj.find("p").text() - 0;
// 追加
add(lastIndex + 1)
}
})
});
function add(firstIndex){
const content = document.querySelector("#templateAdded").content
const flagment = document.createDocumentFragment();
for(let idx = 0; idx < 10; idx++){
const clone = document.importNode(content, true);
$(clone.firstElementChild).find("p").text((idx + firstIndex) + "");
flagment.appendChild(clone)
}
$(".AddArea").append(flagment)
}できたもの

コンソール中に、
このサイトはスクロールに対して配置を固定する効果が使用されています。これは非同期パンで正しく動作しない可能性があります。詳細は https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects を参照し、関連するツールと機能の議論に参加してください。
という警告が表示されていますが、これはonScrollイベント内で要素の高さや幅を取得するときも表示されるようですので、今回の例では無視して差し支えありません。


コメント