Unityで動的にテクスチャの値を操作する方法を記載します。
準備
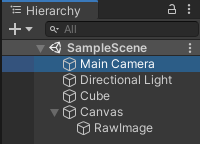
テクスチャを操作するオブジェクトとしてCubeとRawImageを用意します。
RawImageはCanvasの下に配置します。

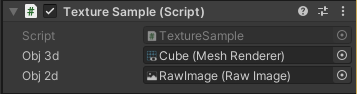
TextureSample.csというファイルを作り、何らかのオブジェクト(このサンプルではカメラ)に対してセットします。
TextureSample.csでは2つの変数を作っておき、CubeとRawImageをセットします。

TextureSample.csの中身は以下の通りです。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextureSample : MonoBehaviour
{
public Renderer obj3d;
public RawImage obj2d;
bool flag = false;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
// Startではテクスチャの設定ができない。簡易的に1回だけテクスチャを適用する。
if(flag == false)
{
setTexture();
flag = true;
}
}
void setTexture() {
int size = 64;
List<byte> bytes = new List<byte>();
for (int idx = 0; idx < size*size; idx++)
{
// 0~255になるように値を調整
byte val = (byte)(idx /(64.0*64.0)*255.0);
// 24bit分のデータを挿入する
bytes.Add(val); // R
bytes.Add(0); // G
bytes.Add(0); // B
}
// テクスチャの生成
Texture2D tex = new Texture2D(size, size, TextureFormat.RGB24, false);
// 3Dオブジェクトへセット
tex.LoadRawTextureData(bytes.ToArray());
obj3d.material.mainTexture = tex;
// 2Dオブジェクトへセット
obj2d.texture = tex;
// テクスチャの反映
tex.Apply();
}
}
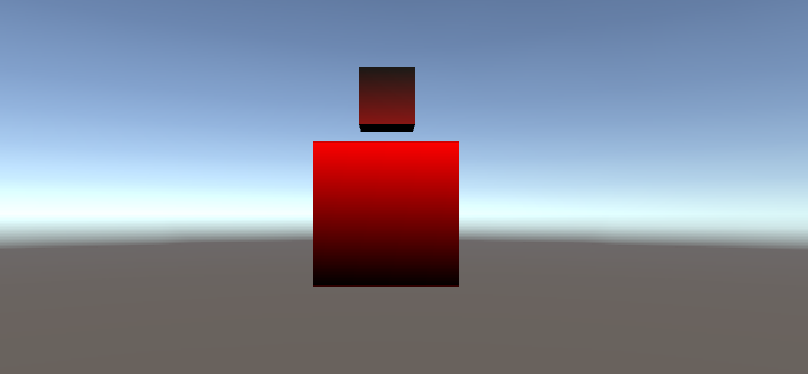
結果
こんな感じのテクスチャになります。
上がCubeで下がCanvasのRawImageです。
Cudeは面によってテクスチャが上下さかさまになることがあります。
x軸が右、y軸が上を向いています。有名な画像処理ライブラリであるOpenCVの座標系とは異なっているため注意が必要です。

画像のbyte配列がどのようになっているか把握していれば、自由な画像を設定することができます。


コメント