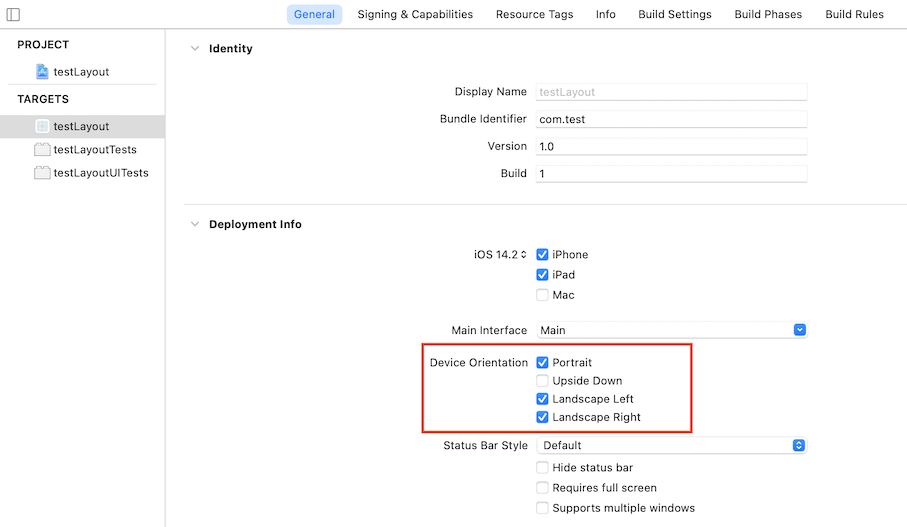
iPhoneでのアプリ作成でアプリが回転しないようにするには画像のように「Device Orientation」を設定します。

が、実はここの設定ではiPadアプリの回転を防ぐことはできません。
iPadでの回転を防ぐには「info.plist」をテキストとして開き編集する必要があります。
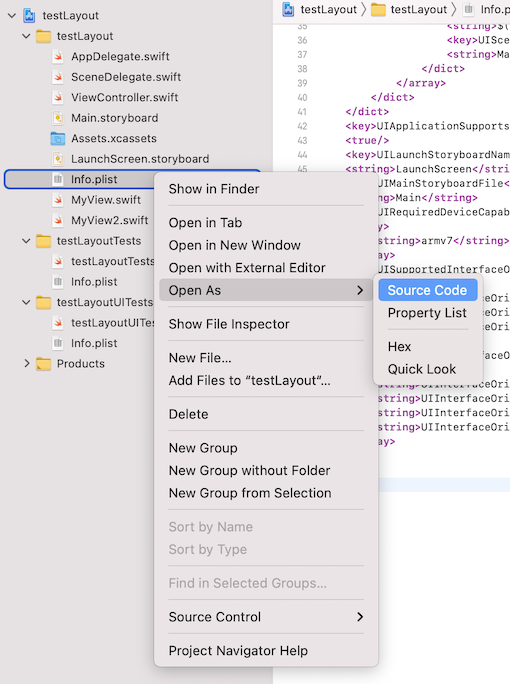
テキストとして開くには「右クリック」->「Open As」->「Source Code」とします。

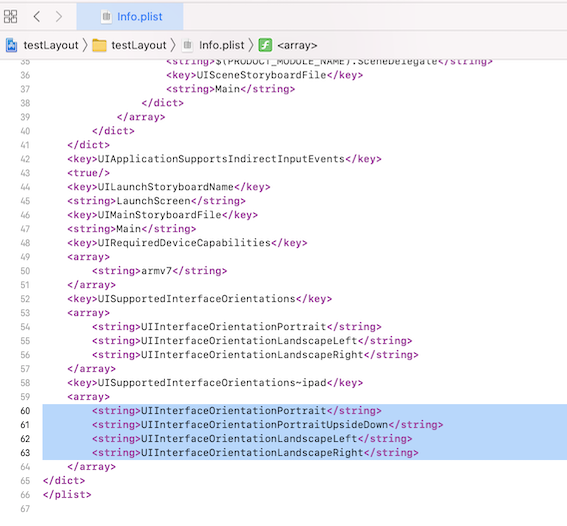
そして「UISupportedInterfaceOrientations~ipad」の下の<array>内の要素を削除することで回転を防ぐことができます。

例えば縦向きで固定したいなら、「UIInterfaceOrientationPortrait」以外を削除すればOKです。
変更前
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>変更後
<array>
<string>UIInterfaceOrientationPortrait</string>
</array>

コメント